
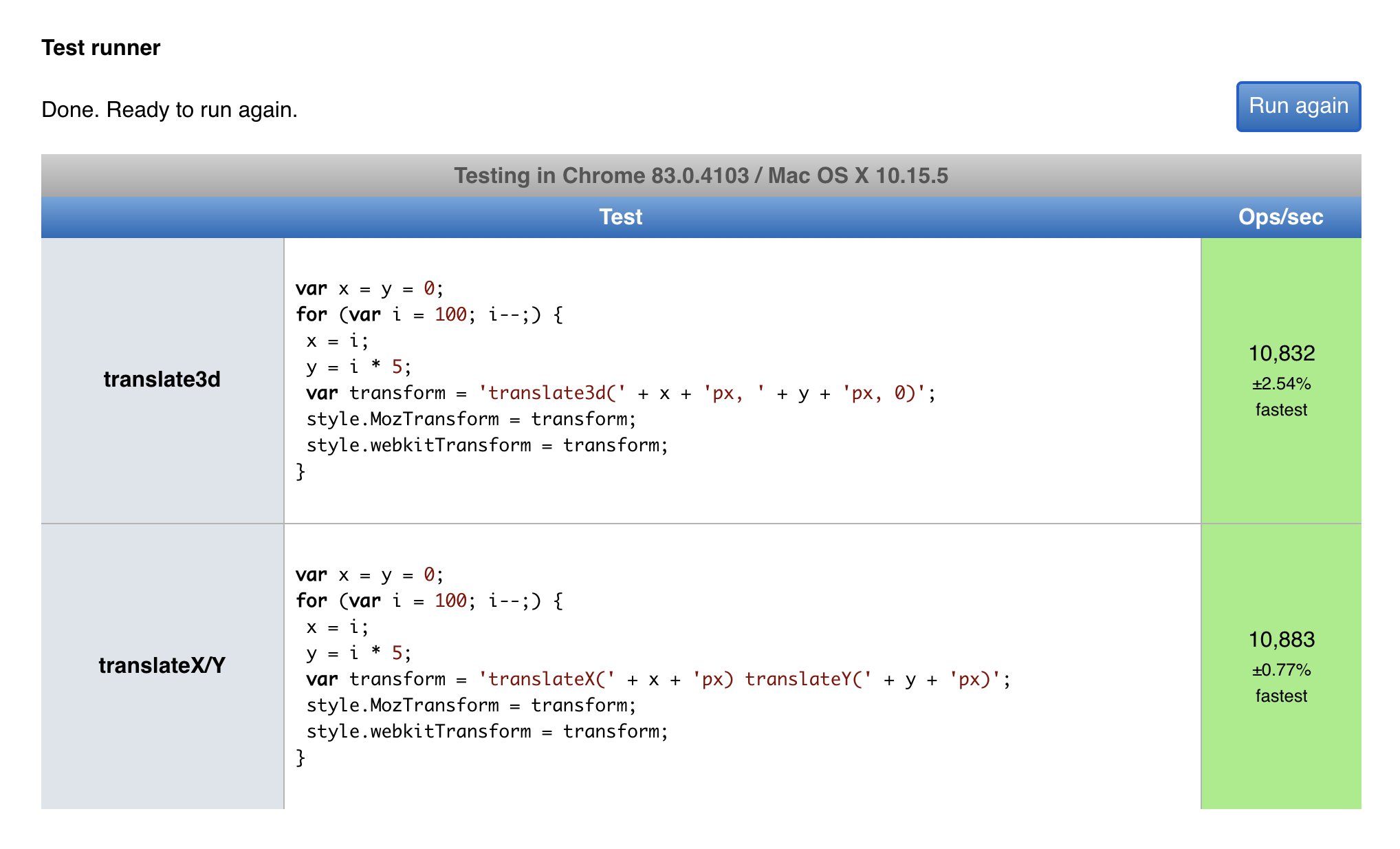
Adam Wathan on Twitter: "What's the general consensus on `translateX` and ` translateY` vs. `translate3d` from a performance perspective? Any downside to merging this Tailwind PR? https://t.co/hVameK8hW2" / Twitter

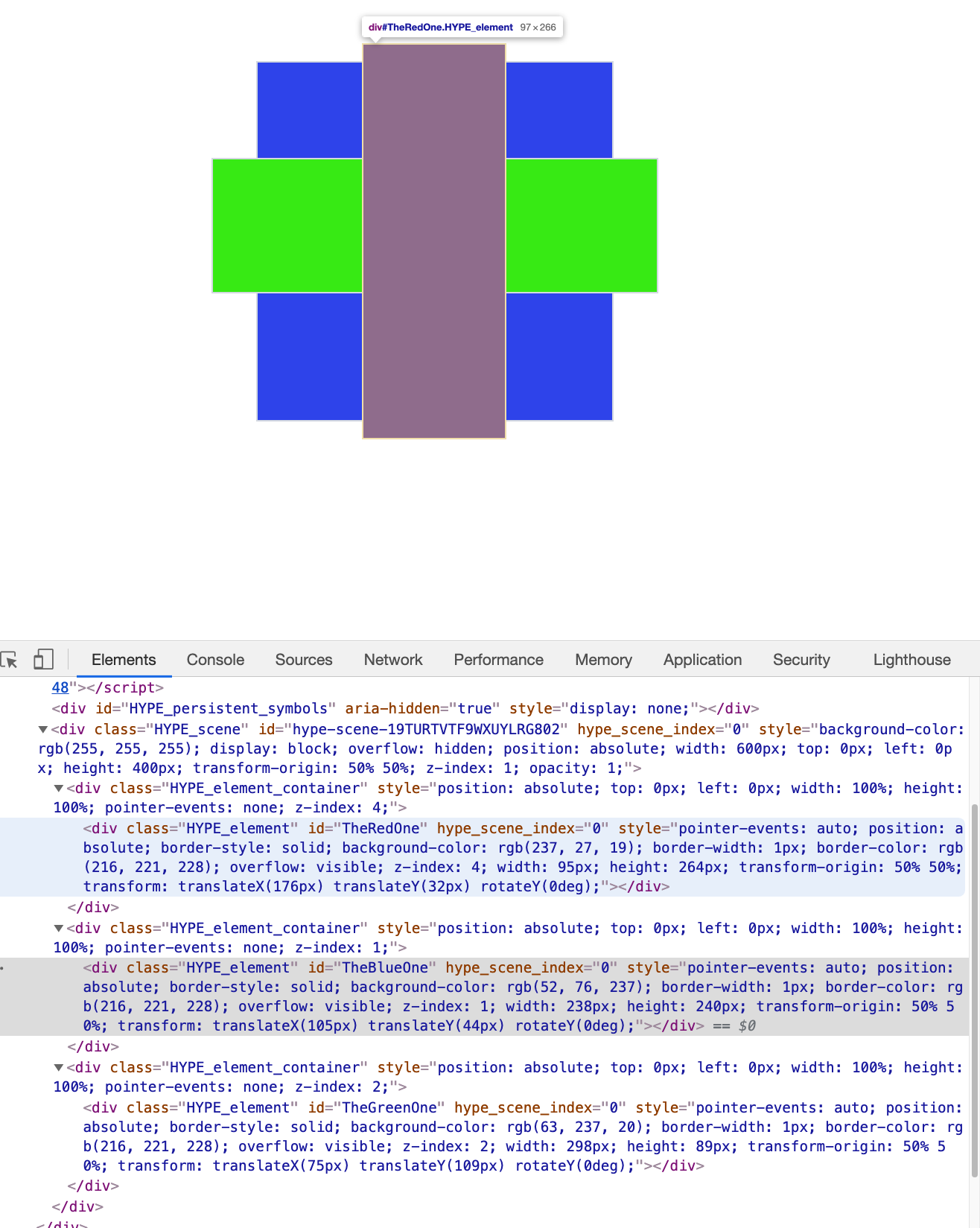
Hype emits elements in DOM div order that does not match tool view - Using JavaScript with Hype - Tumult Forums

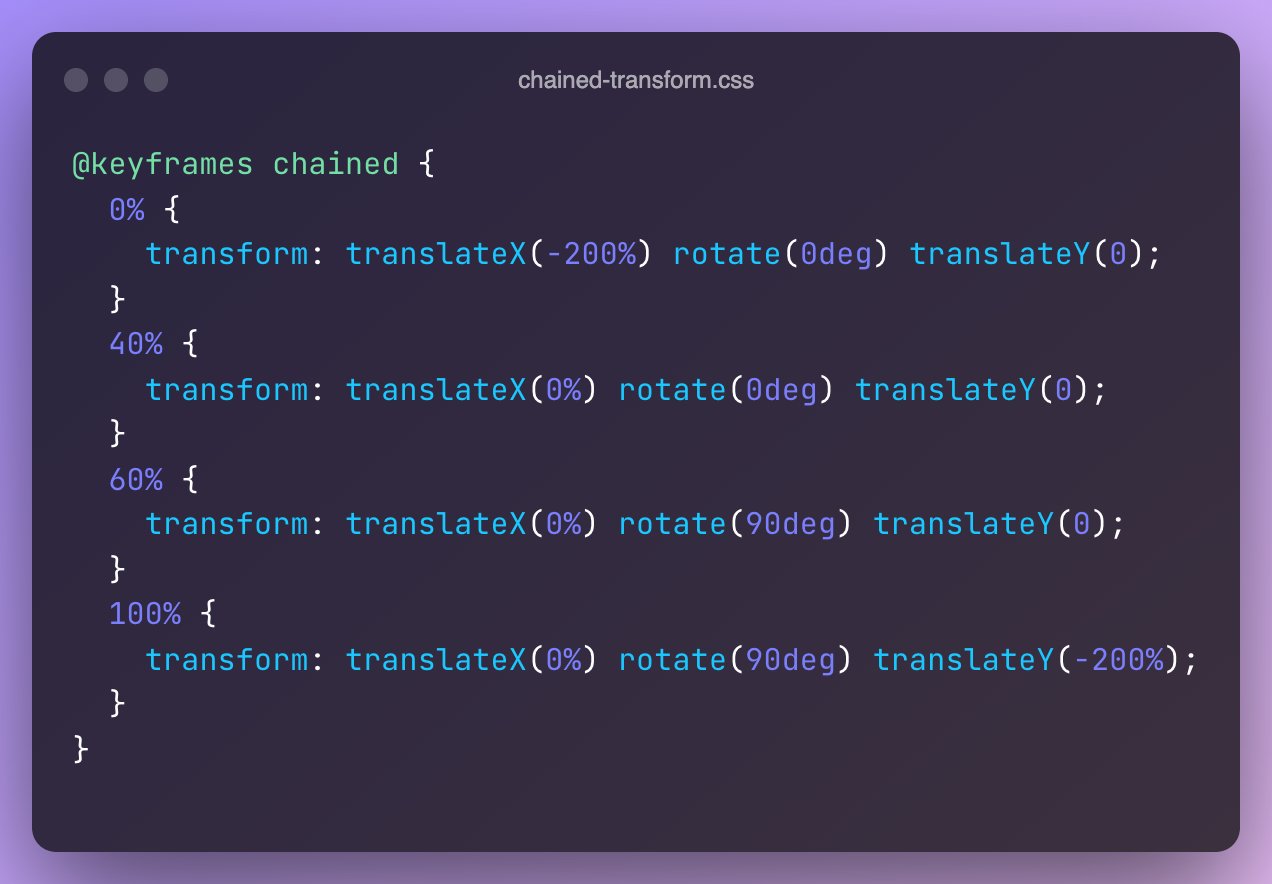
jhey 🔨🐻✨ on Twitter: "Traditionally, we might think of creating this animation as a chain. translateX, then rotate, then translateY 🤔 We could translate, then rotate. But, we need to be mindful